Page Description
In free layout, you can create multiple blocks and place them anywhere on the page.
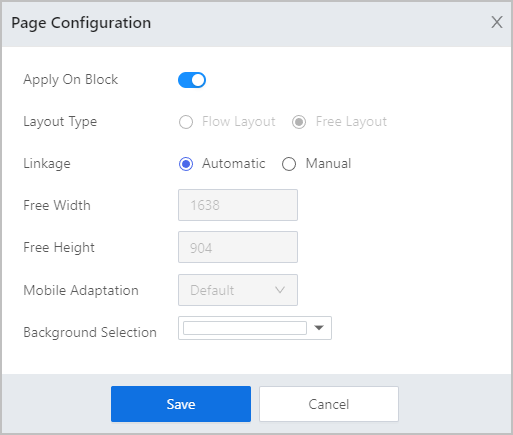
- Page settings: Click Settings at the upper-right corner.

| Parameter | Description |
|---|---|
| Apply on Block | Select whether to set the page to contain only one block. If multiple blocks, set the block size. |
| Layout Type |
|
| Linkage | Set the linkage between controls.
|
| Free Width/Free Height | Set the block width and height. Only available for multiple blocks in free layout. |
| Mobile Adaptation | Set how the page adapts to mobile client screens. Only available for multiple blocks in free layout. |
| Background Selection | Set the background color. |
how to add multiple blocks
Point to a block, and then click  on four sides of the block to add blocks.
on four sides of the block to add blocks.
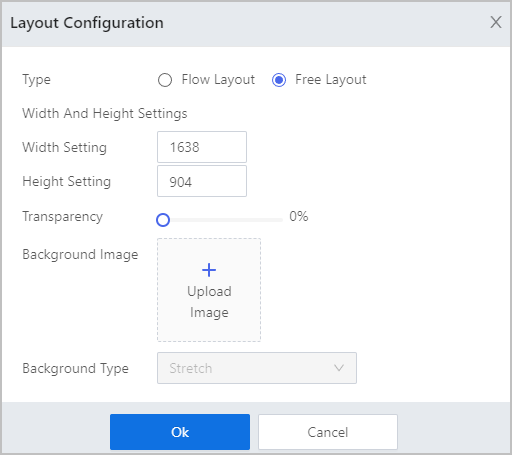
- Block settings: Hover over a block and click
 at the upper-right corner:
at the upper-right corner:

| Parameter | Description |
|---|---|
| Type | Decides the block display size on the operation center.
|
| Width and Height Settings | Block size. |
| Transparency | Block transparency. 100% means the block is transparent. |
| Background Image | Block background image. |
| Background Type | Select whether to stretch or shrink the background image vertically or horizontally to adapt to actual screen. |